WASM – upgrade webpack
Upgrade Webpack & Dependencies (Recommended Long-Term)

🔧 Problem:
You’re hitting the classic OpenSSL incompatibility issue that started affecting many Webpack 4/5 projects when Node.js v17+ introduced changes to the OpenSSL crypto defaults.
Node.js v17 and later uses OpenSSL 3.0, which by default disables legacy algorithms used in Webpack for hashing.
Fix it by upgrading webpack
npm install webpack@5 webpack-cli@5 webpack-dev-server@4 --save-dev
Then try this simpler approach by using the web target and serving files properly:
- Rebuild with web target:
wasm-pack build --target webUpdate your index.js:
import init, { greet } from './pkg/hello_wasm.js';
async function run() {
// Pass the URL to the WASM file explicitly
await init('./pkg/hello_wasm_bg.wasm');
greet();
}
run();Simpler webpack config:
const path = require('path');
module.exports = {
entry: "./index.js",
mode: "development",
devServer: {
static: {
directory: path.join(__dirname, "."),
serveIndex: true,
},
port: 8081,
},
resolve: {
extensions: ['.js', '.wasm']
},
};Quick Test Solution: Use a simple HTTP server
If webpack continues to give issues, you can test your WASM with a simple HTTP server:
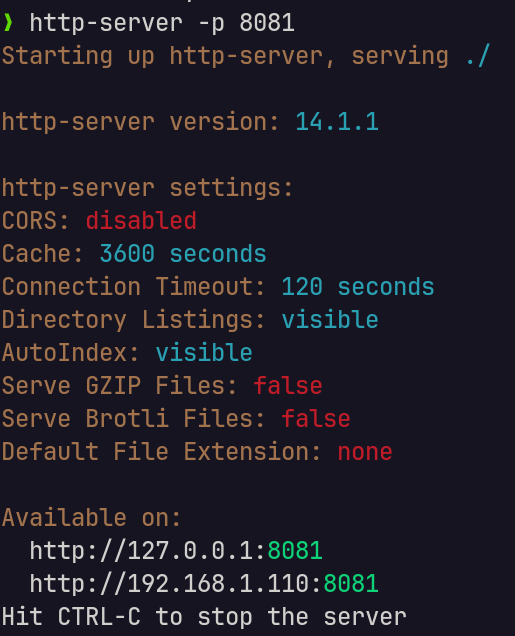
# Install a simple HTTP server
npm install -g http-server
# Serve the current directory
http-server -p 8081Then create a simple index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello WASM</title>
</head>
<body>
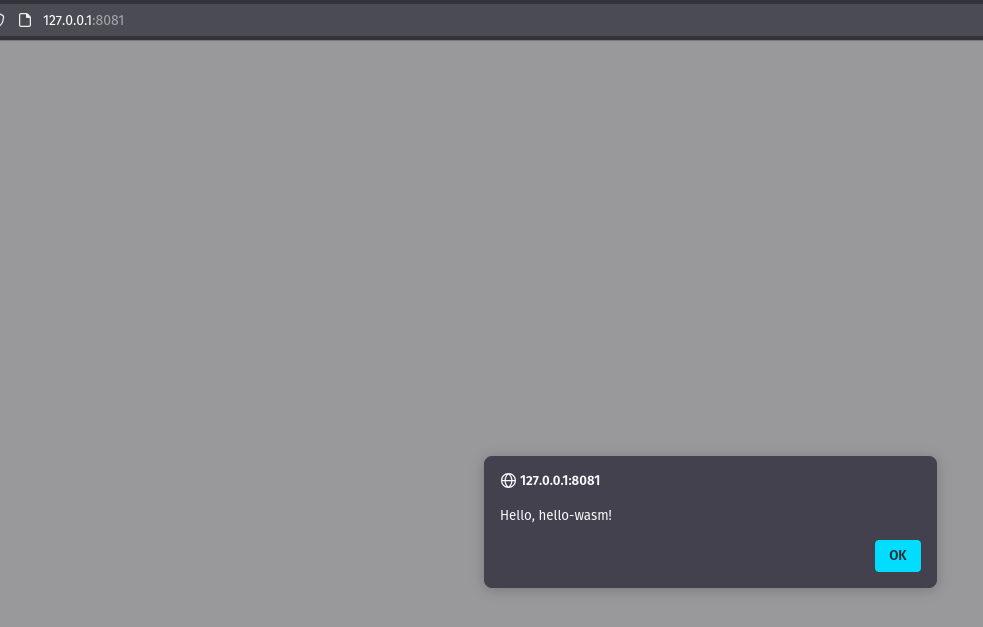
<script type="module">
import init, { greet } from './pkg/hello_wasm.js';
async function run() {
await init();
greet();
}
run();
</script>
</body>
</html>

~/rust/hello-wasm
❯ npx http-server -p 8081 --cors -c-1
run from project root

